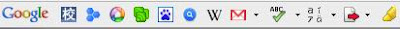
 这是我在ff3.0下的toolbar
这是我在ff3.0下的toolbar其中从左到右的button分别是
xiaonei
cnbeta
picasa
google reader
baidu
ip138
wikipedia
gmail
如何制作一个按钮?这里有一个很好的教程(官方).
但是问题出现了,有时网页的icon不好看,甚至没有怎么办?
那么就必须自定义toolbar上的icon.
下面以ip138的例子来制作一个按钮.并替换其图标.
1.打开ip138.com,在搜索框单击右键,选择"生成自定义搜索".
2.使用toolbar选项->按钮,选取ip138,修改->使用高级编辑器.
此时会弹出一个新的窗口,我们可以看到类似的代码:
<custombuttons xmlns="http://toolbar.google.com/custombuttons/"> <button>
<title>校内网</title>
<description>点击访问校内网,输入关键字搜索好友</description>
<search charset="UTF-8" method="post">http://browse.xiaonei.com/os.do?q={query}</search>
<site>http://home.xiaonei.com/Home.do</site>
<icon>
AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAA
AAAAAAC0hG3/tIRt/7SEbf+0hG3/tIRt/7SEbf+0hG3/....
<!-- 此处省略 -->
</icon>
<update xmlns=""></update></button>
</custombuttons>
由于google toolbar的button是用xml描述的,对于图标使用base64编码.
因此在
里的是base64.下面的问题就转移到如何把一个ico转为base64了.
网上有许多在线的转换器,这里是两个比较好用的:
Binary File to Base64 Encoder / Translator
提供链接,把链接的图片转为base64.- base 64 encode and decode,可以把电脑里的图片上传转换,也可以decode.
比如,在xiaonei网的首页中,查看源代码,可以看到:
<link href="http://xnimg.cn/favicon.ico" rel="shortcut icon" type="image/x-icon">这就是网页的图标了.
把http://xnimg.cn/favicon.ico这个链接粘贴到1中的工具,再把生成的结果粘贴到icon标签.
当然,还有许多高级技巧可以使用,具体参考官方文档.
No comments:
Post a Comment